Cloud Function 에서 이벤트 기능 작성시에는 firebase reference 의 function 을 참고하고, Cloude Function 에서 Firebase 기능을 쓰고 싶을때에는 admin 을 참고하면 됩니다.
Client 의 Javascript 코드에 다음과 같이 추가해 줍니다.
이 예제는 Client 에서 문자를 Cloud Function 에 보내면 로그를 찍고, 보냈던 문자 값을 응답 값으로 받는 예제 입니다.
includeJavascript('https://www.gstatic.com/firebasejs/8.2.0/firebase-functions.js');
...
function callFunction(text) {
var func = firebase.functions().httpsCallable('testFunc');
func({ text: text }).then((result) => {
console.log('testFunc call success');
console.log(result);
}).catch((error) => {
console.log(error);
});
}Cloude Function 의 Javascript 코드에는 다음과 같이 추가해 줍니다. Promise 로 감싸 리턴하는 코드가 들어갔는데 이는 추후에 설명합니다.
exports.testFunc = functions.https.onCall((data, context) => {
const text = data.text;
if (!(typeof text === 'string') || text.length === 0) {
functions.logger.log('The function must be called with one arguments "text" containing the message text to add.');
throw new functions.https.HttpsError('invalid-argument', 'The function must be called with one arguments "text" containing the message text to add.');
}
if (!context.auth) {
functions.logger.log('The function must be called while authenticated.');
throw new functions.https.HttpsError('failed-precondition', 'The function must be called while authenticated.');
}
const uid = context.auth.uid;
functions.logger.log('text:', text);
functions.logger.log('uid:', uid);
return {text};
});onCall 은 Cloud Function 에 정의되있는 함수로 data 는 Client 에서 보낸 데이터를, context 는 요청한 Client 의 사용자 인증 정보를 갖고 있습니다.
추가된 Function 은 에뮬레이터 시작시 확인할 수 있습니다. 아래와 같이 "http function instialized (URL/testFunc)" 형태로 나옵니다.

net::ERRO_NAME_NOT_RESOLVED 라는 에러가 발생합니다. 자세히 보니 POST 주소가 이상하네요.

에뮬레이터 연동 방법이 다 같은줄 알았는데 Auth 랑 Function 쪽 가이드는 좀 다르게 되어 있습니다.
https://firebase.google.com/docs/emulator-suite/connect_functions#callable_functions
//firebase.functions().useEmulator('http://localhost:5001');
firebase.functions().useEmulator("localhost", 5001);가이드 방식대로 했더니 잘 연동 됩니다.


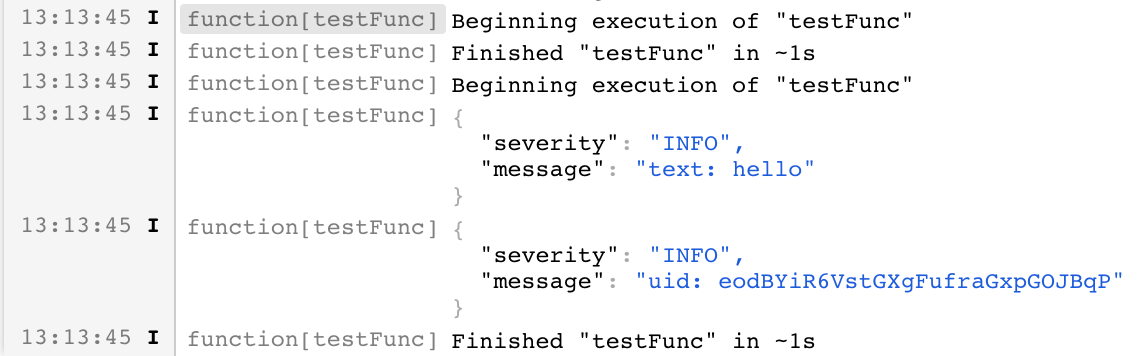
성공입니다. 에뮬레이터와 웹 모두 로그가 정상적으로 잘 나옵니다.
이제 배포를 해 봅니다.
https://firebase.google.com/docs/cli#partial_deploys
로컬에서 작업한 Cloude Function 을 배포하려면 작업 경로에서 firebase deploy --only functions 을 호출 해주면 됩니다.

위와 같이 마지막에 Deploy complete 가 나오면 성공입니다.
성공을 하기전 몇가지 실패를 했는데 혹시나 해서 기록으로 남겨봅니다.
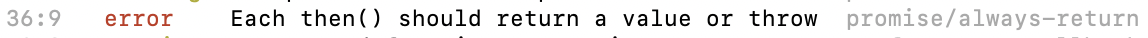
아래 에러는 async 혹은 promise 안의 then 구문에서 return 값이 없으면 나오는 에러 입니다. javascript 를 잘 몰라서 그런건지 에뮬레이터에서 문제가 없던 구문인데 배포에만 에러를 뱉어 당황했었던 에러입니다.

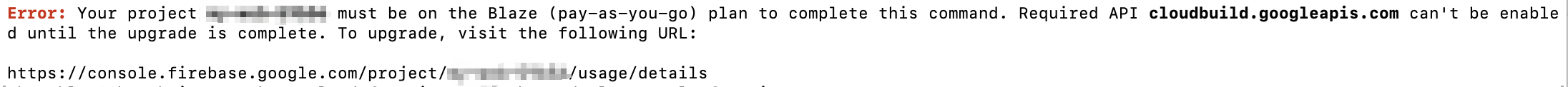
아래 에러는 Firebase 요금제가 Blaze 요금제가 아니어서 생기는 에러 입니다. 기본 요금제가 Blaze 가 아니기 때문에 확인하고 변경해 줘야 합니다.

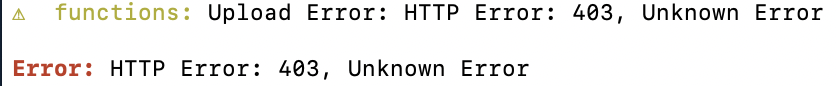
아래 에러는 Firebase console 에 Cloude Function 이 사용상태로 되지 않았을 확률이 큽니다. 적어도 저는 그렇습니다. Blaze 요금제로 바꾸고 Cloude Function 이 활성화는 됬지만 사용상태로 해주지 않아 생겼던 문제입니다. Firebase console 의 Functinos 에 들어가서 사용 버튼을 한번 클릭해 주면 해결 됩니다.

'Works > Web' 카테고리의 다른 글
| [Web] 공통 HTML 코드 별도로 관리하기 (0) | 2021.01.02 |
|---|---|
| [Web] Cloud FireStore 관리자 생성 및 관리자 접근 권한 부여 (0) | 2020.12.31 |
| [Web] Chrome 에서 변경한 코드가 반영되지 않을 때 (1) | 2020.12.29 |
| [Web] Firebase emulator 개발 환경 설정 (0) | 2020.12.20 |
| [Web] Mac 에 Node.js 개발 환경 설정 (0) | 2020.12.20 |




댓글