기본적으로 JAVA_HOME 설정 및 Node.js 개발 환경이 구성되어 있어야 함
위 환경 구성이 끝난 상태에서 다음 설정 진행
Firebase CLI 설치
시작하기: 첫 번째 함수 작성, 테스트, 배포 | Firebase
Cloud Functions를 시작하려면 이 가이드를 따라해 보세요. 이 가이드는 필수 설정 작업부터 시작해 다음과 같은 관련 함수 두 개를 만들고 테스트하며 배포하는 과정을 설명합니다. addMessage(): 텍스
firebase.google.com
Firebase 개발툴 설치
npm install firebase-functions@latest firebase-admin@latest --save
npm install -g firebase-tools
다음과 같은 구조의 프로젝트 생성
https://firebase.google.com/docs/functions/get-started?authuser=0#initialize-your-project
시작하기: 첫 번째 함수 작성, 테스트, 배포 | Firebase
Cloud Functions를 시작하려면 이 가이드를 따라해 보세요. 이 가이드는 필수 설정 작업부터 시작해 다음과 같은 관련 함수 두 개를 만들고 테스트하며 배포하는 과정을 설명합니다. addMessage(): 텍스
firebase.google.com

github.com/firebase/functions-samples
각 파일 내용 구성에 어려움이 있으면 샘플 프로젝트 값을 이용해 필요한 구성을 하면 됨
index.js > 개발할 function 기능이 들어가는 스크립트
firebase.json > 기능별 에뮬레이터에서 사용할 포트 값등 설정 값 지정
위 프로젝트 경로에서 다음 명령어 실행
firebase init나오는 문구에 맞춰 설치 진행
에뮬레이터 실행 전 다음 환경 변수 GOOGLE_APPLICATION_CREDENTIALS 값에 key.json 경로를 지정하면 Firebase Admin 을 통해 Google APIs 와 Firebase APIs 에 연관된 기능들을 테스트 할 수 있다고 함
export GOOGLE_APPLICATION_CREDENTIALS="path/to/key.json"
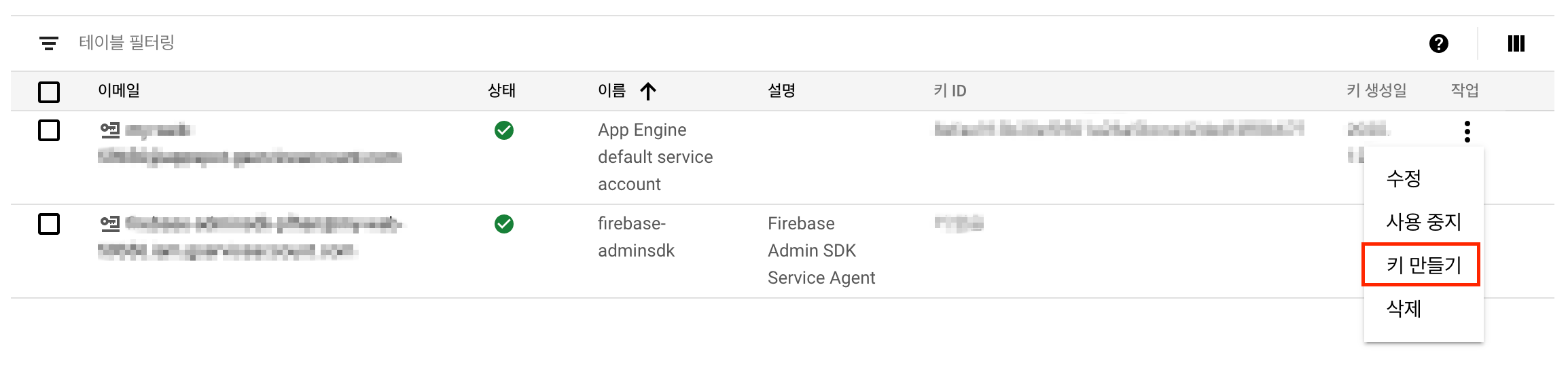
key.json 파일은 Service Accounts pane 의 App Engine default service account 키 값을 받아서 사용하면 된다고 함

firebase emulator:start

Chrome 주소창에 localhost:4000 입력 후 Emulator UI 접근 확인

테스트 방법은 여러가지 방식이 있는 것 같은데 일단 개발중인 코드를 통해 테스트 하는 방식으로 구현
firebase.json 에 명시된 Port 번호로 에뮬레이터 사용한다는 것을 명시해 주면 됨
firebase.auth().useEmulator('http://localhost:9099');
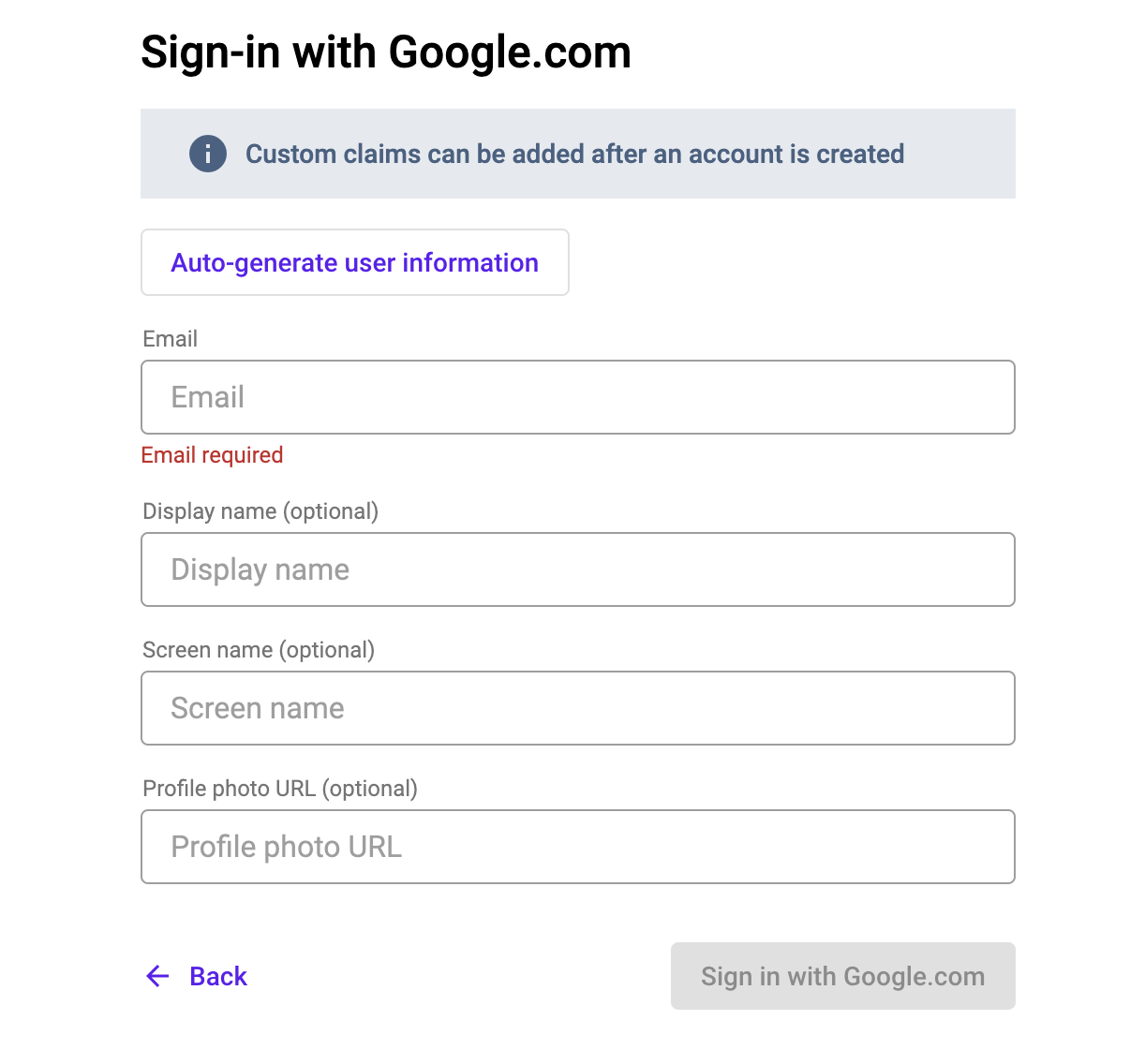
firebase.firestore().useEmulator('http://localhost:8081');Firebase 를 통한 로그인 테스트를 해보면 실제할 때와 다른 테스트 페이지로 연결됨

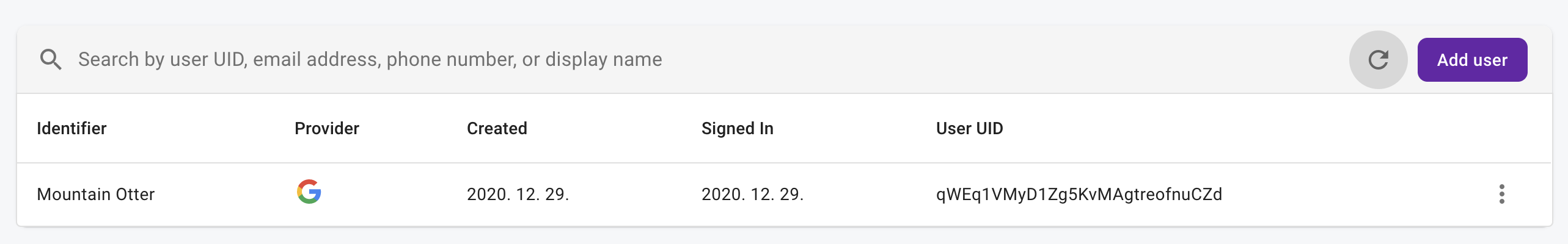
여기서 신규 계정 생성 후 테스트 UI 의 Authentication 탭에 가보면 생성한 계정이 에뮬레이터에 등록된 것을 확인할 수 있음

Mac 에서 에뮬레이터를 종료 하는 방법은 실행시킨 terminal 에서 control + z 키로 종료
UI 쪽에 친절하게 종료 버튼이 있거나 하진 않은 듯
종료시 관련 웹페이지도 같이 종료를 해줘야 프로세스가 정상적으로 닫힌다
에뮬레이터 실행시 에러 등으로 중간에 실패하는 경우 일부 프로세스가 살아남아 다시 실행이 정상적으로 되지 않는 경우가 생김
그럴경우 firebase.json 에 지정된 port 번호들을 보고 다음 명령어를 실행해 각 port 를 사용중인 프로세스의 ID 값(PID)을 확인
lsof -ti tcp:<port>
위에서 얻은 PID 값과 조합해 아래 명령어로 프로세스를 강제 종료해 port 사용을 해제 후 실행
kill -9 <process id>오류 날 때마다 해주는게 귀찮을 듯 하여 다음과 같이 shell 스크립트를 작성해 사용 함
#!/bin/bash
function killProc() {
while :
do
PID=$(lsof -ti tcp:$1)
REGULAR='^[0-9]+$'
if [[ $PID =~ $REGULAR ]]; then
echo "kill $2 $PID"
kill -9 $PID
else
echo "skip $2"
break
fi
done
}
killProc 9099 'Auth'
killProc 5001 'Functions'
killProc 8080 'Firestore'
killProc 4000 'UI'
export GOOGLE_APPLICATION_CREDENTIALS="path/to/key.json"
firebase emulators:start
쉘 스크립트 내공이 부족한 탓에 스크립트가 원하는 기능을 제대로 못하는 경우가 종종 생김
일단은 오류 발생시 해당 포트 프로세스 수동으로 강제 종료
'Works > Web' 카테고리의 다른 글
| [Web] Firebase Cloude Function 사용기 (4) | 2020.12.30 |
|---|---|
| [Web] Chrome 에서 변경한 코드가 반영되지 않을 때 (1) | 2020.12.29 |
| [Web] Mac 에 Node.js 개발 환경 설정 (0) | 2020.12.20 |
| [Web] PWAs 구성 (0) | 2020.12.13 |
| [Web] Bootstrap 예제 목록 만들기 (0) | 2020.12.13 |


댓글